Go to MakeCode Arcade and create a new project. Name your project 'Fruit Collector'.
Create a new Arcade project using the makecode.com website.
Let's create the player character. We'll use the 'set mySprite to sprite of kind Player' block to create a sprite for the player character.
Add the following code:
let mySprite = sprites.create(img`img`, SpriteKind.Player)
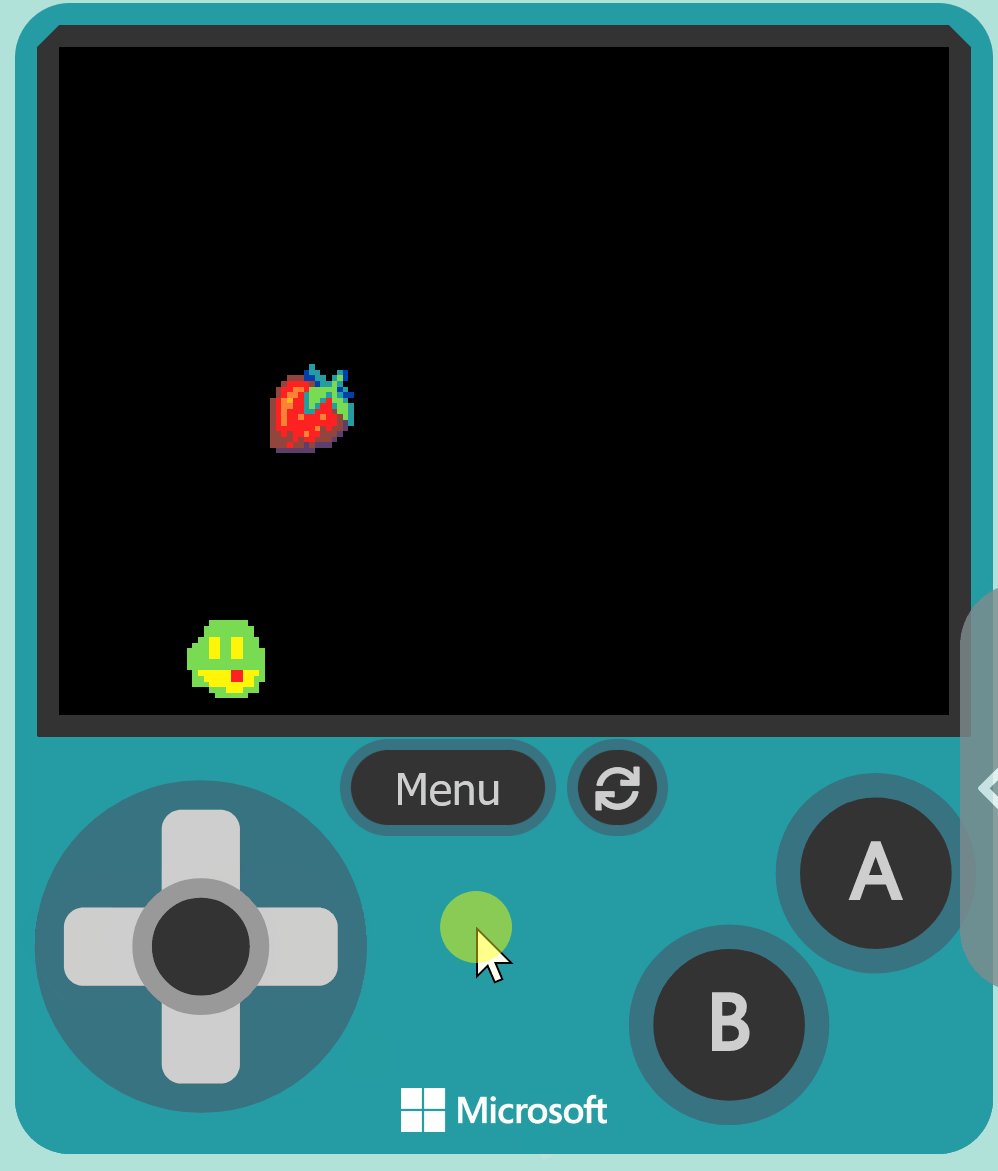
Then either design a character or choose one from the gallery.
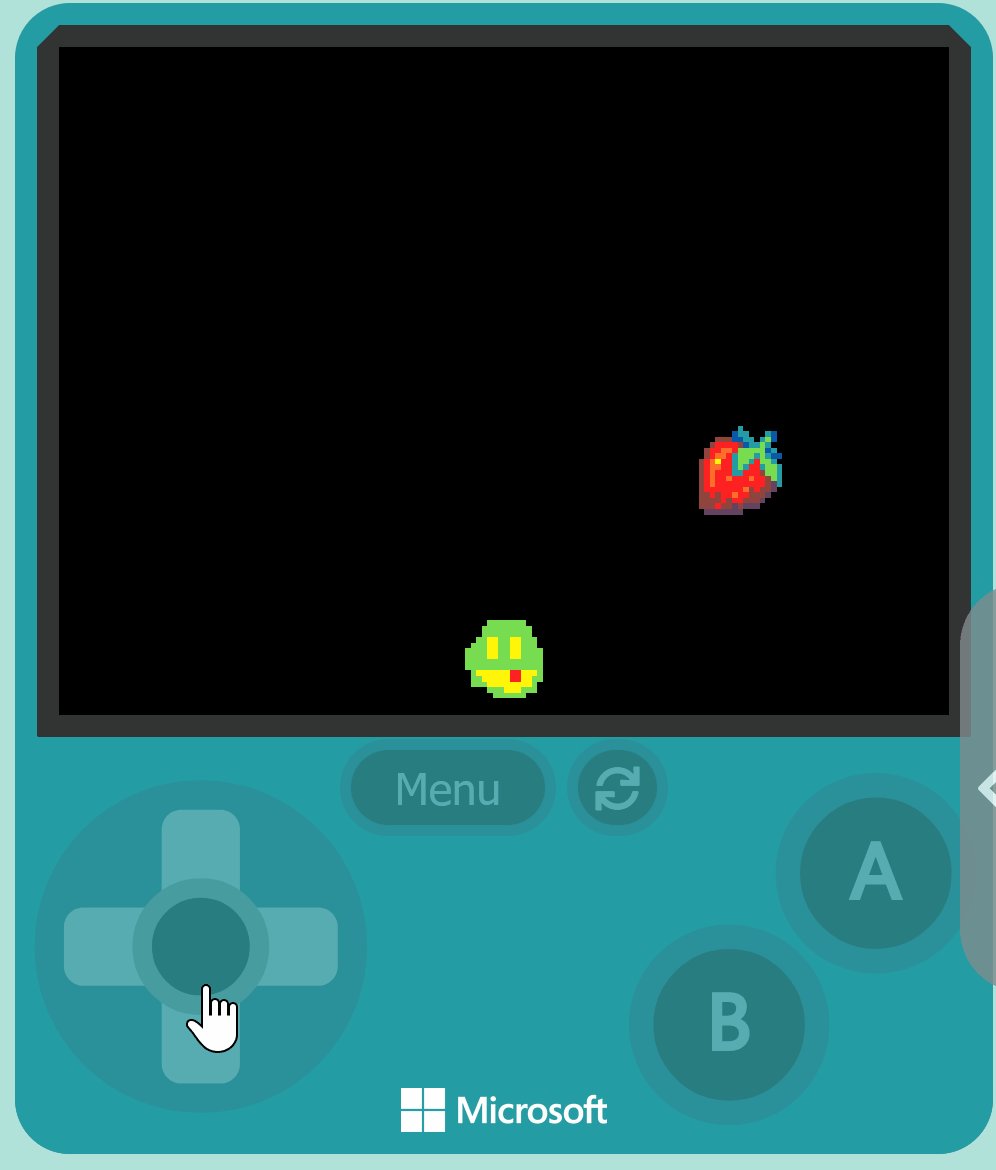
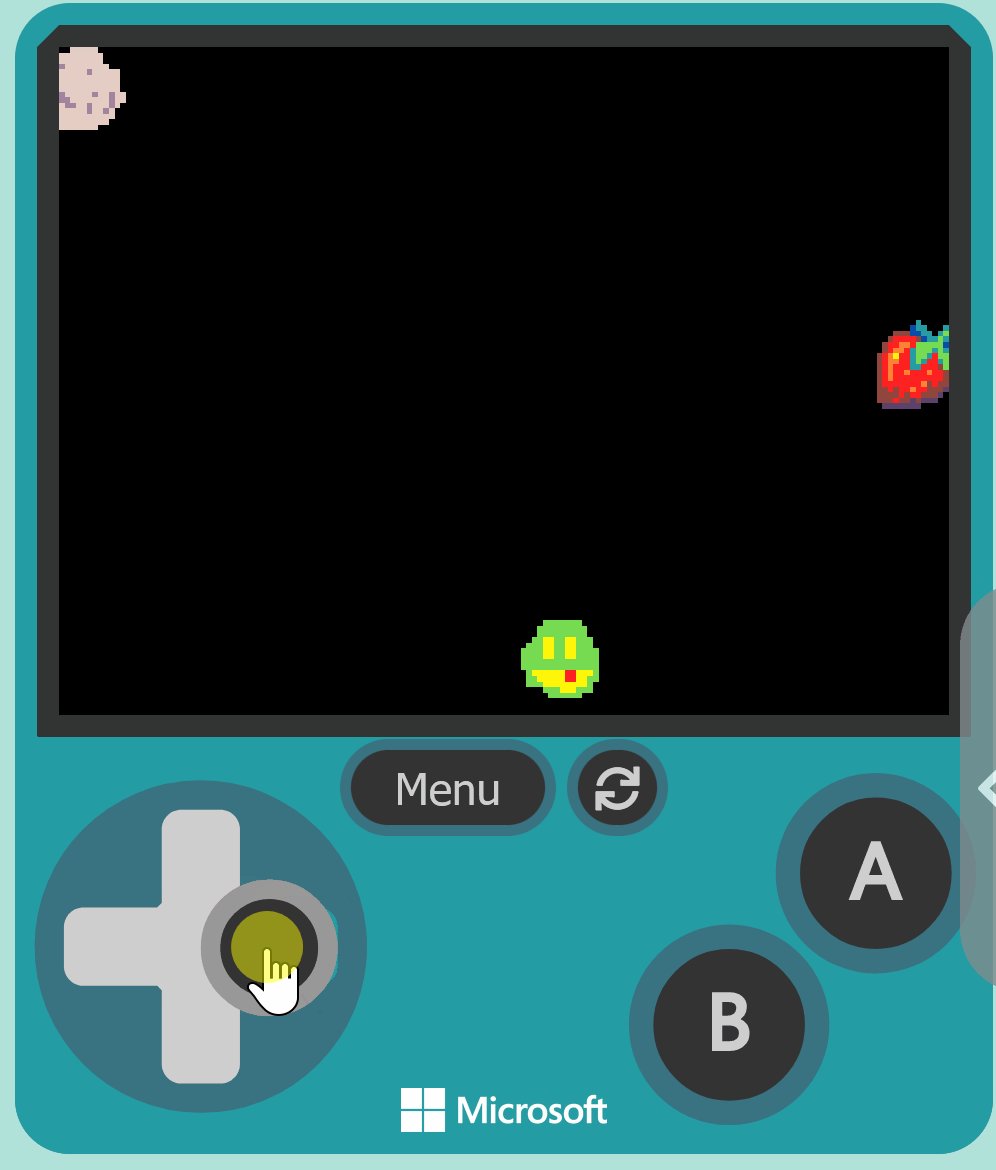
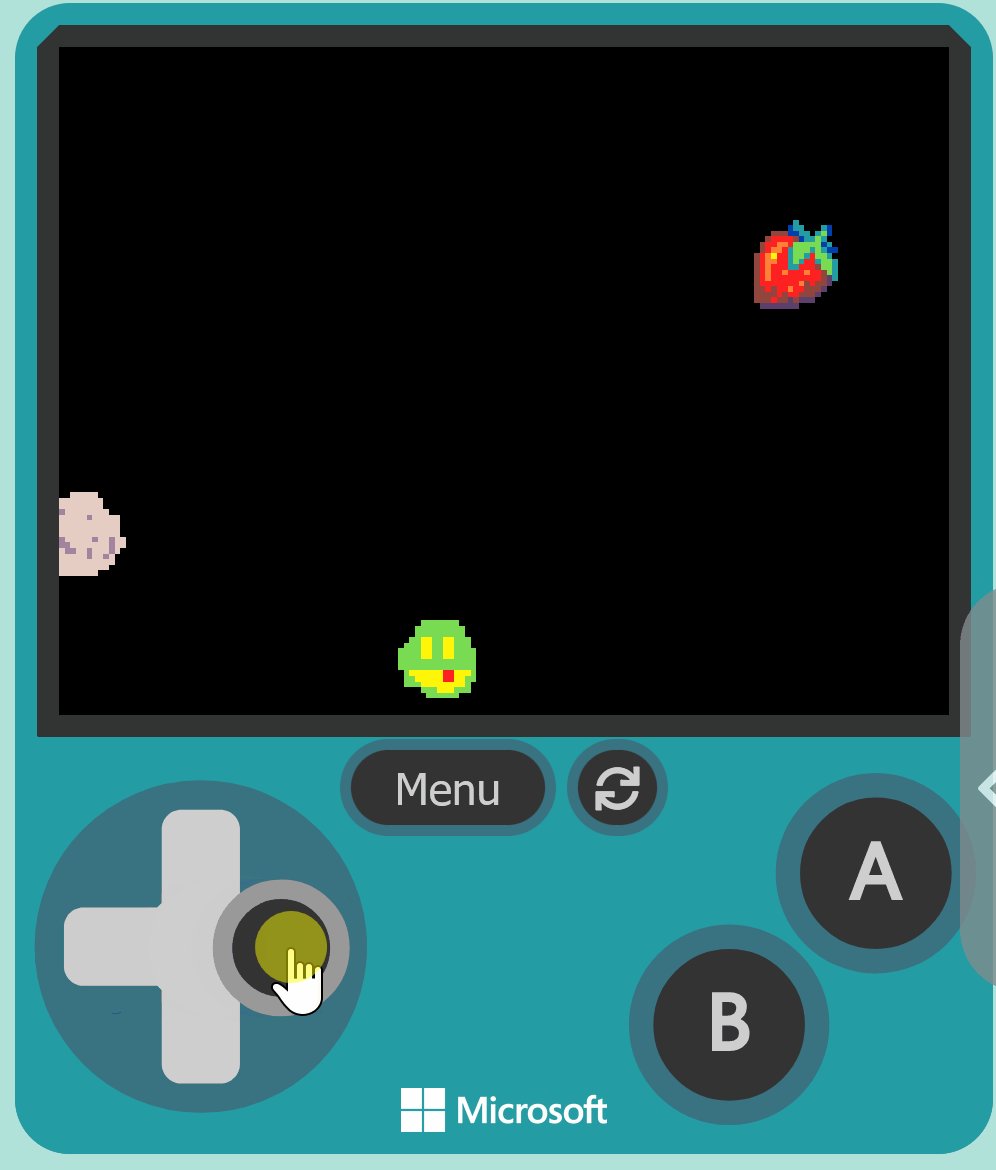
In this step, we'll set up the controls for our player character and position it at the bottom of the screen.
We'll use some code to allow the player to move the character left and right. The 'y' property is used to set the vertical position of the sprite on the screen. The screen's height is 120 pixels, so setting 'y' to 110 positions the sprite near the bottom of the screen.
Add the following code to the 'on start' block:
let mySprite = sprites.create(img`img`, SpriteKind.Player) controller.moveSprite(mySprite, 100, 0) mySprite.y = 110
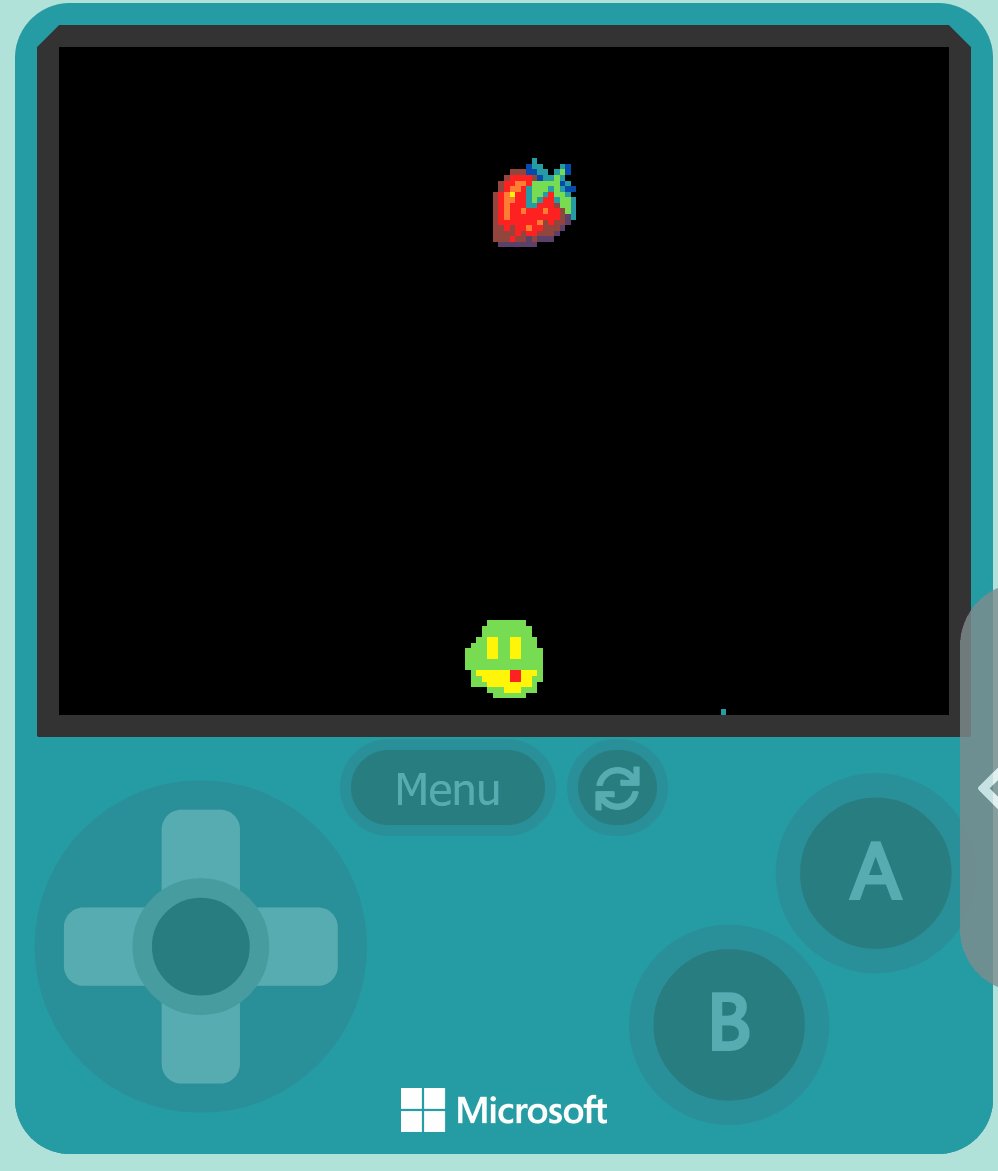
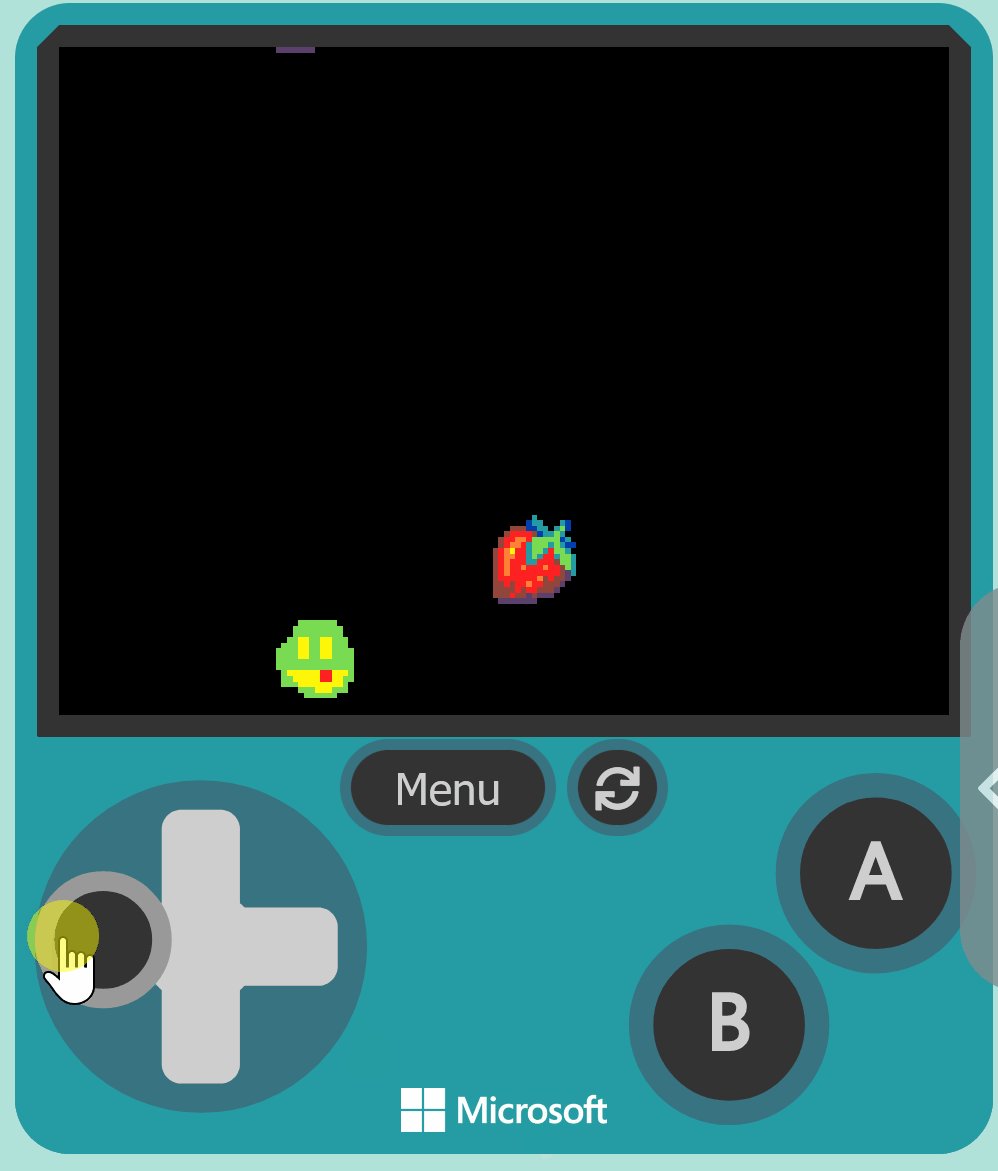
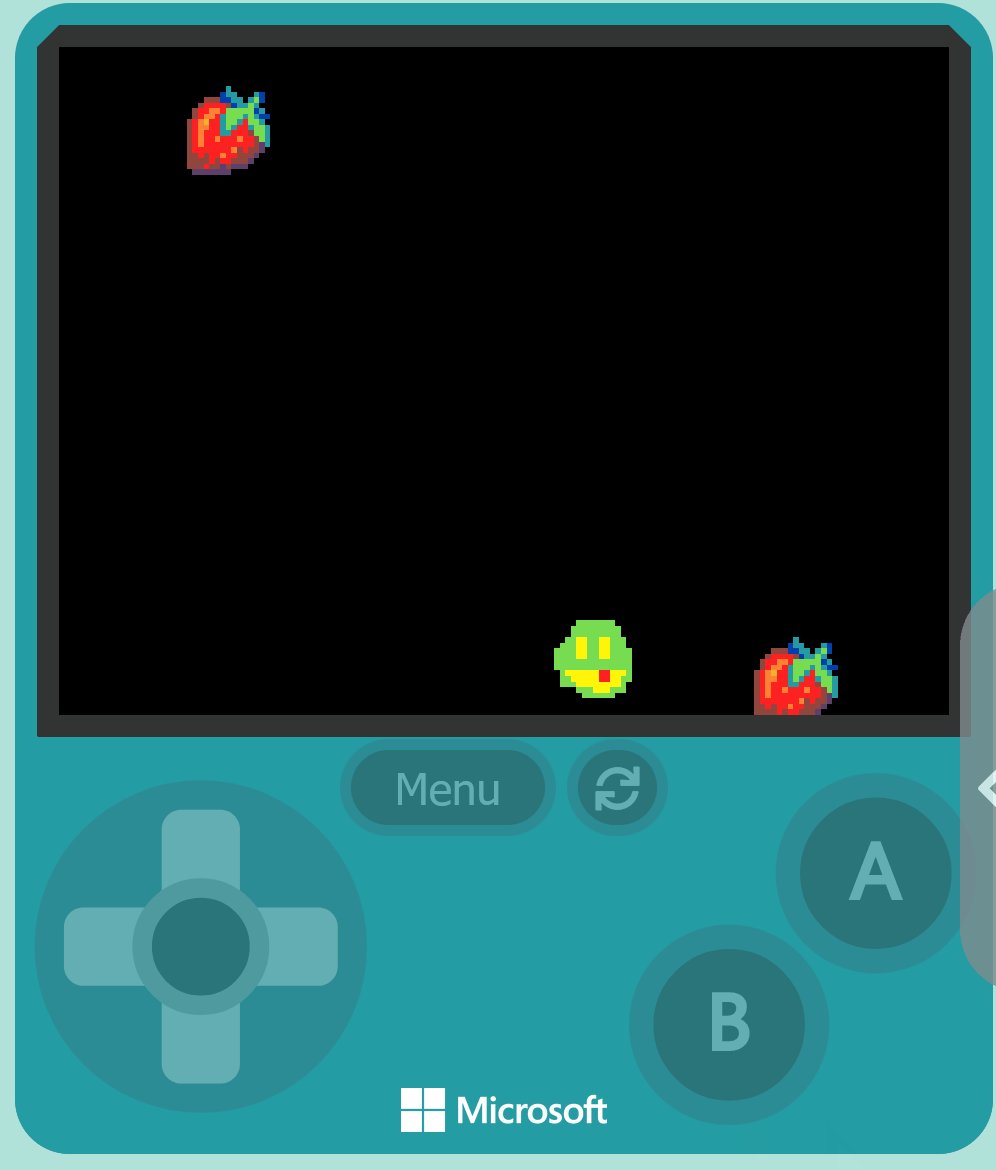
In this step, you will create fruits that fall from the top of the screen. These fruits are what your character will collect. You will use different functions in MakeCode Arcade to do this.
First, you will use some code that creates a new fruit every 2 seconds. This function is a type of game loop that repeats a block of code at a set time.
Next, you will use some code that creates a new sprite (our fruit) that moves downwards.
Then, you will use code that sets the x-coordinate of the fruit to a random value within the screen width. This means the fruit can appear anywhere along the width of the screen.
Finally, you will use code that categorizes this sprite as 'Food'. This categorization will be important when we implement collision detection later in the game.
Add the following code:
let projectile: Sprite = null
game.onUpdateInterval(2000, function () {
projectile = sprites.createProjectileFromSide(img`
. . . . . . . 6 . . . . . . . .
. . . . . . 8 6 6 . . . 6 8 . .
. . . e e e 8 8 6 6 . 6 7 8 . .
. . e 2 2 2 2 e 8 6 6 7 6 . . .
. e 2 2 4 4 2 7 7 7 7 7 8 6 . .
. e 2 4 4 2 6 7 7 7 6 7 6 8 8 .
e 2 4 5 2 2 6 7 7 6 2 7 7 6 . .
e 2 4 4 2 2 6 7 6 2 2 6 7 7 6 .
e 2 4 2 2 2 6 6 2 2 2 e 7 7 6 .
e 2 4 2 2 4 2 2 2 4 2 2 e 7 6 .
e 2 4 2 2 2 2 2 2 2 2 2 e c 6 .
e 2 2 2 2 2 2 2 4 e 2 e e c . .
e e 2 e 2 2 4 2 2 e e e c . . .
e e e e 2 e 2 2 e e e c . . . .
e e e 2 e e c e c c c . . . . .
. c c c c c c c . . . . . . . .
`, 0, 50)
projectile.x = randint(0, scene.screenWidth())
projectile.setKind(SpriteKind.Food)
})
Let's add some challenge to the game by creating harmful rocks that also fall from the top. Add the following code:
let rock: Sprite = null
game.onUpdateInterval(5000, function () {
rock = sprites.createProjectileFromSide(img`
. . . . . . d d d d d . . . . .
. . . d d d d d d d d d . . . .
. . d d d d d d d d d d . . . .
. d d b b d d d d d d d d . . .
. d d b d d d d d b d d d d d .
. d d d d d d d d d d d d d d .
. d d d d d d d d d d d d d d .
. d d d d d d d d d d d d d d .
. d d b b d d d d d b d d b d d
. d d d b b d d d d d d d b d d
. d d d d b b d d b d d d b d .
. . d d d d d d d b d d b d . .
. . d d d d d d d d d d d d . .
. . . d d d d d d d d d d . . .
. . . . d d d d d d d . . . . .
. . . . . . . . . . . . . . . .
`, 0, 50)
rock.x = randint(0, scene.screenWidth())
rock.setKind(SpriteKind.Enemy)
})
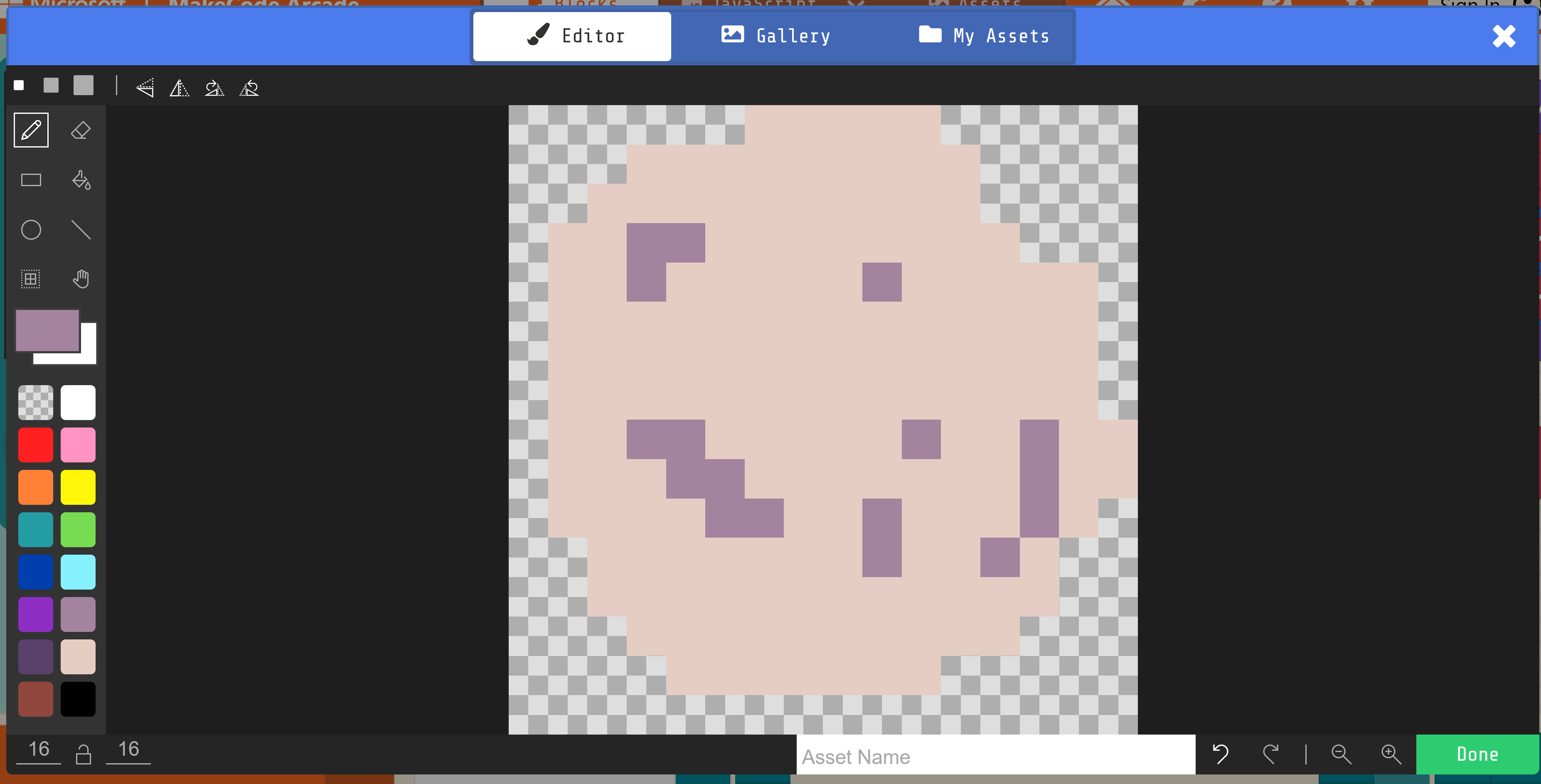
Design your own rock sprite using the sprite editor.