Arcade Space Shooter
Control a space ship that has to dodge and shoot asteroids!
Control a space ship that has to dodge and shoot asteroids!
Go to the arcade.makecode.com website and create a new project.
In this game you will control a spaceship that has to dodge and shoot asteroids that come flying at it.
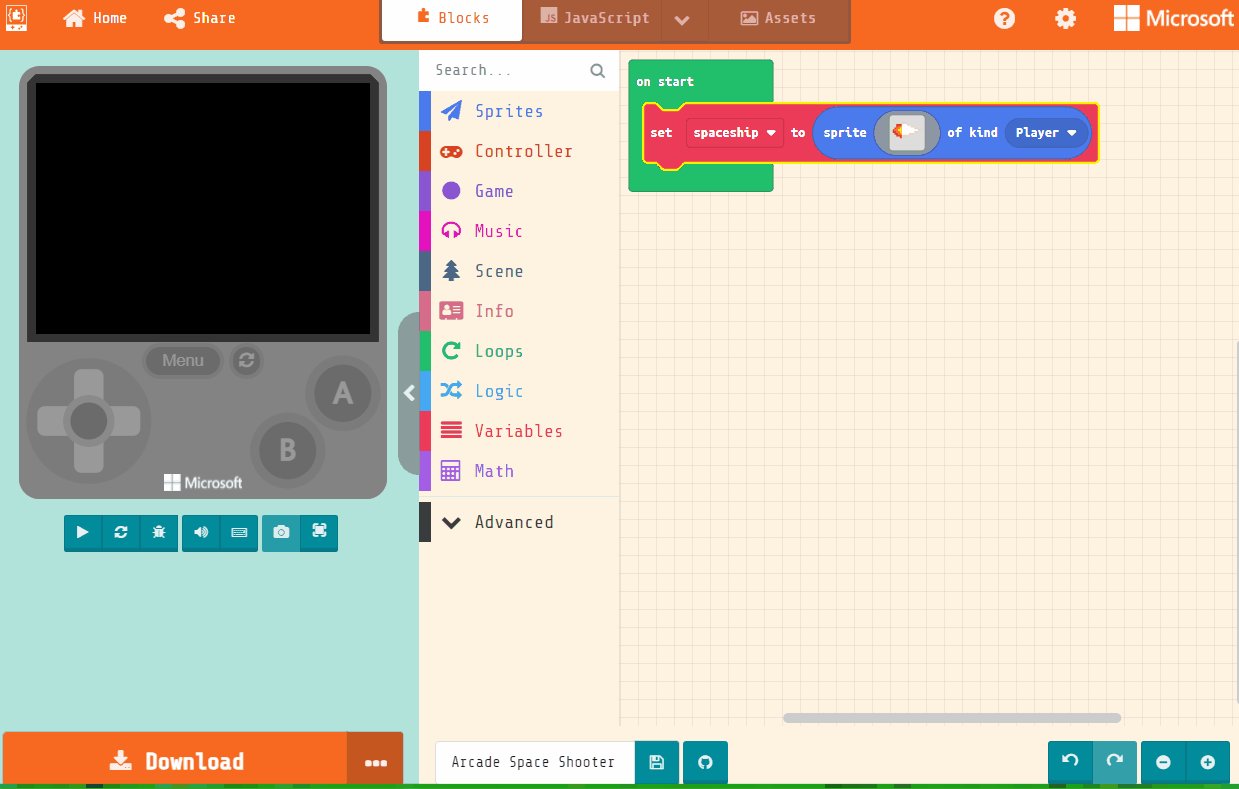
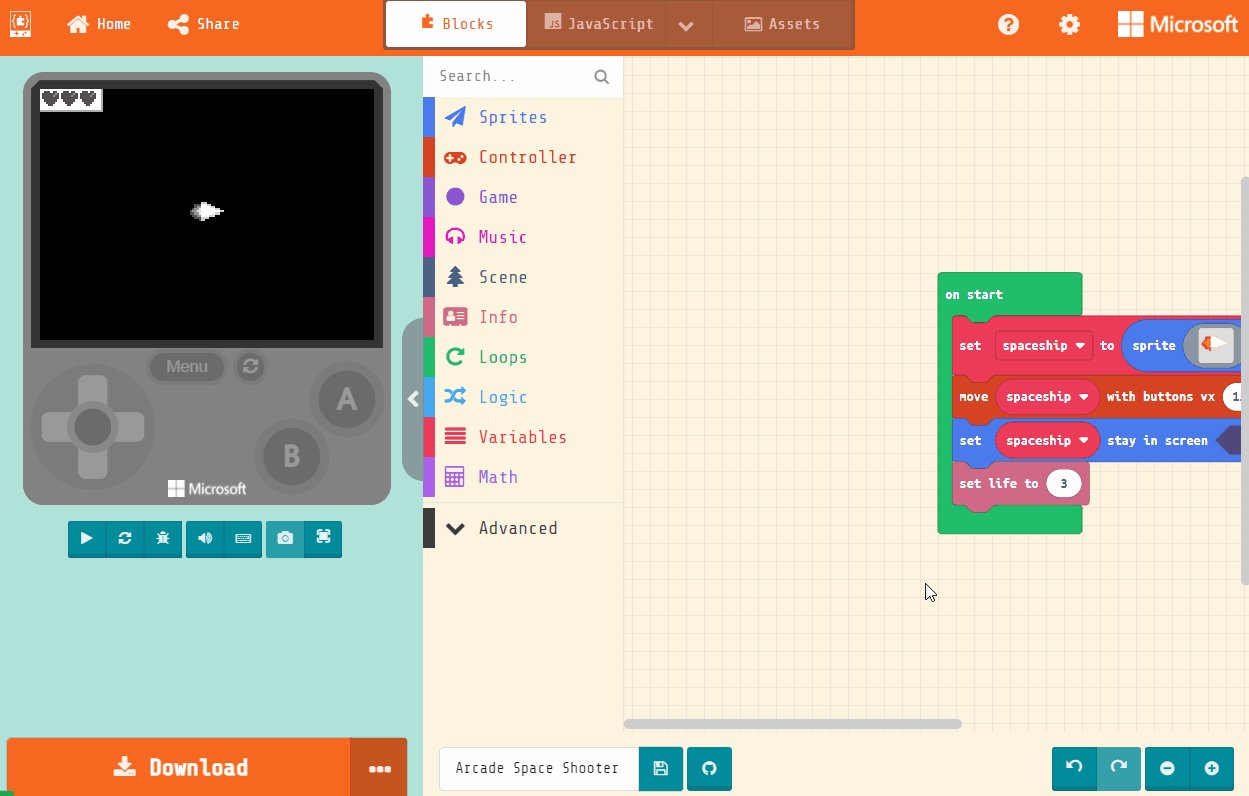
Add the following code to create the spaceship sprite and use the sprite editor to design your spaceship.
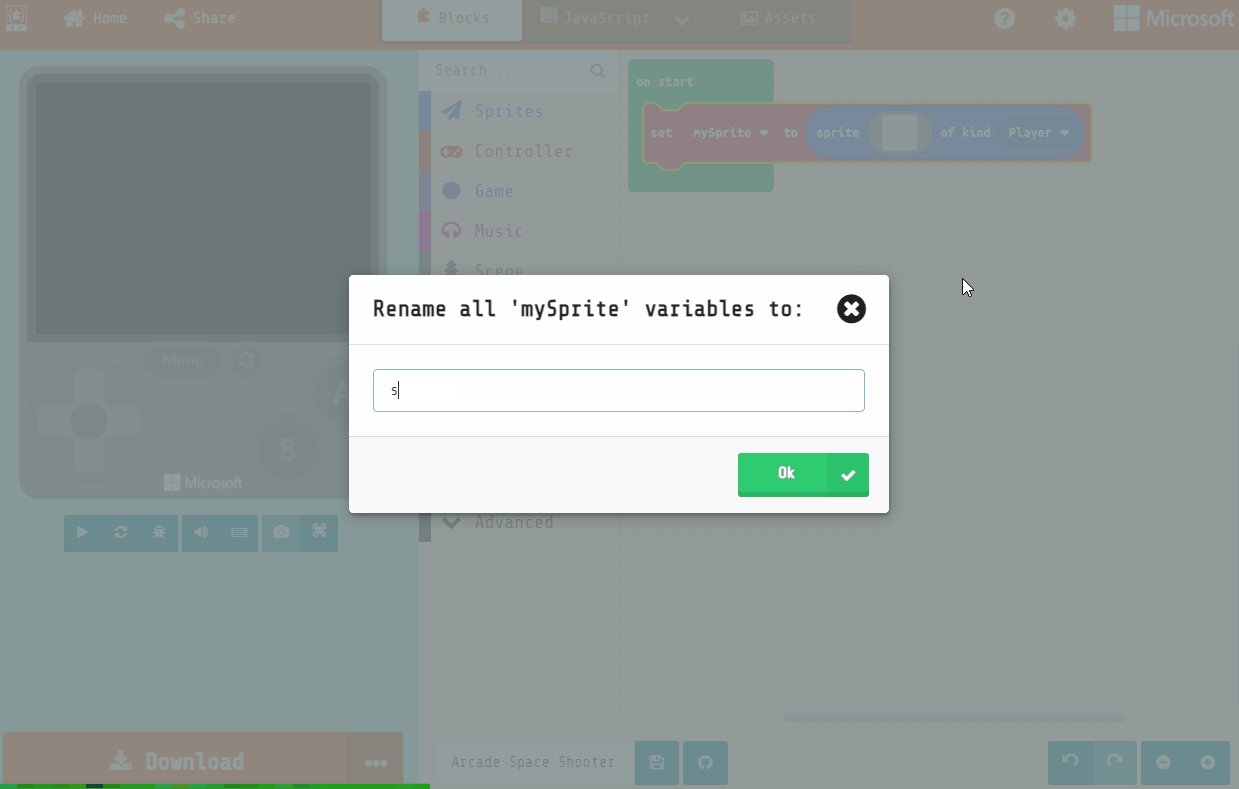
Rename your sprite to spaceship.
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
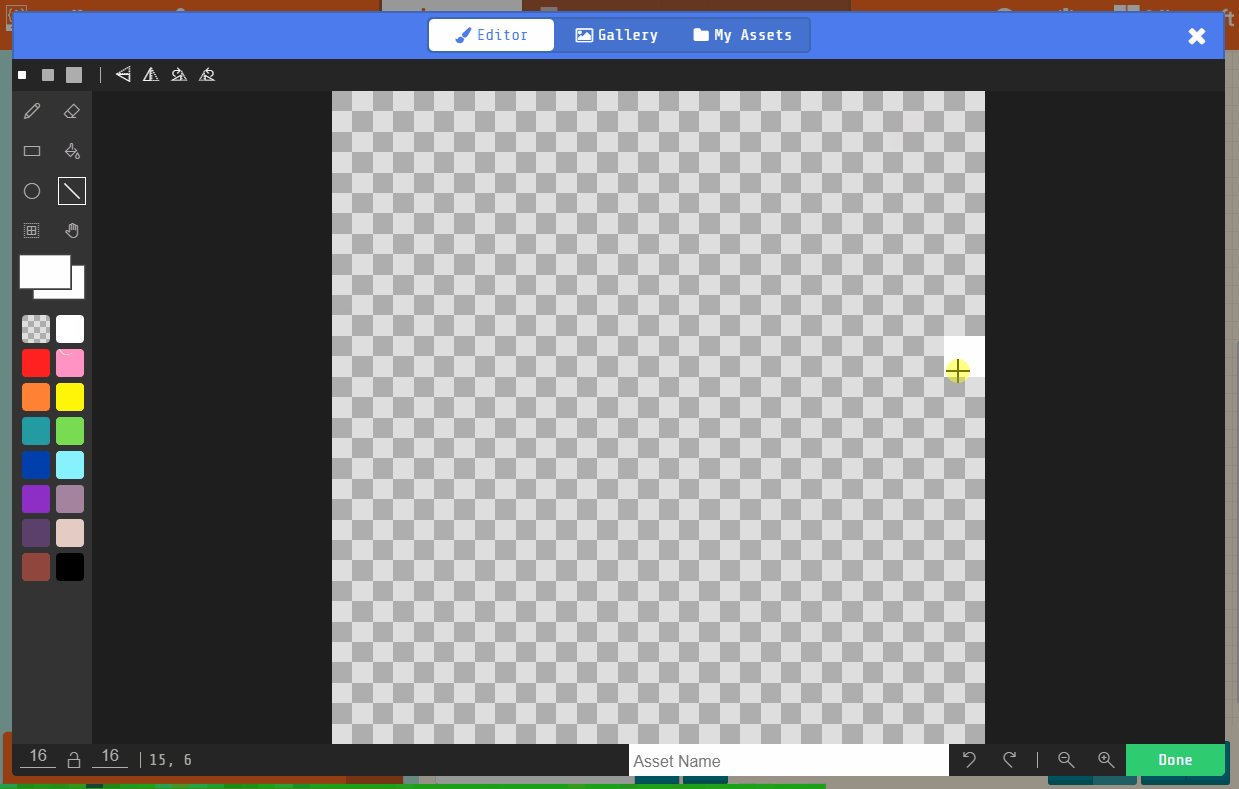
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.
Now add the following new code to control the spaceship with the arrow keys and set it so that it cannot go off the screen.
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
controller.moveSprite(spaceship, 150, 150)
spaceship.setStayInScreen(true)
Arcade is designed for programming games so there's lots of helpful blocks that we can use.
To set the number of lives you have at the start of the game, add the set life to 3 block.
let spaceship = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . d d d . . . . . . . .
. . 2 2 2 1 1 1 d d . . . . . .
. . 2 4 4 1 1 1 1 1 d d . . . .
. 2 4 4 5 1 1 1 1 1 1 1 d d . .
2 4 4 5 5 1 1 1 1 1 1 1 1 1 d d
2 2 4 4 5 1 1 1 1 1 1 1 d d . .
. 2 2 4 4 1 1 1 1 d d d . . . .
. . 2 2 2 d d d d . . . . . . .
. . . . 2 d d . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Player)
controller.moveSprite(spaceship, 150, 150)
spaceship.setStayInScreen(true)
info.setLife(3)
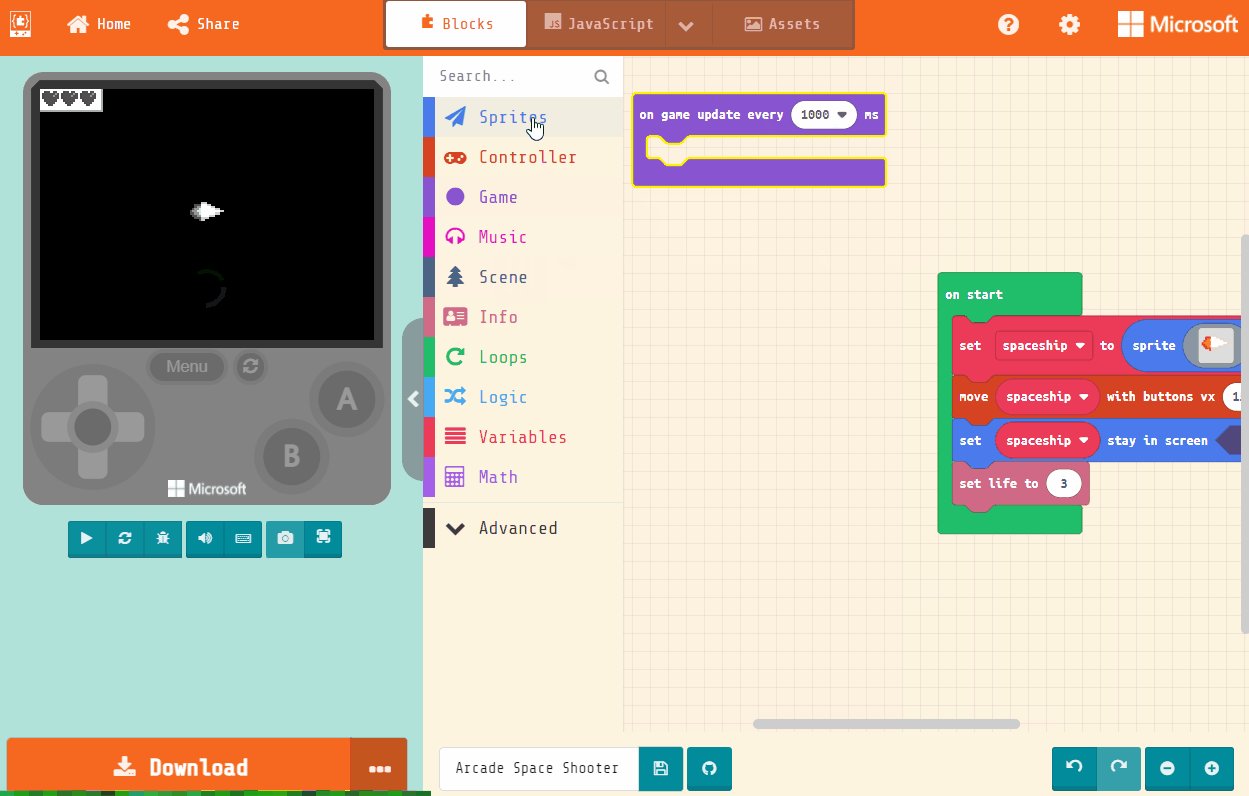
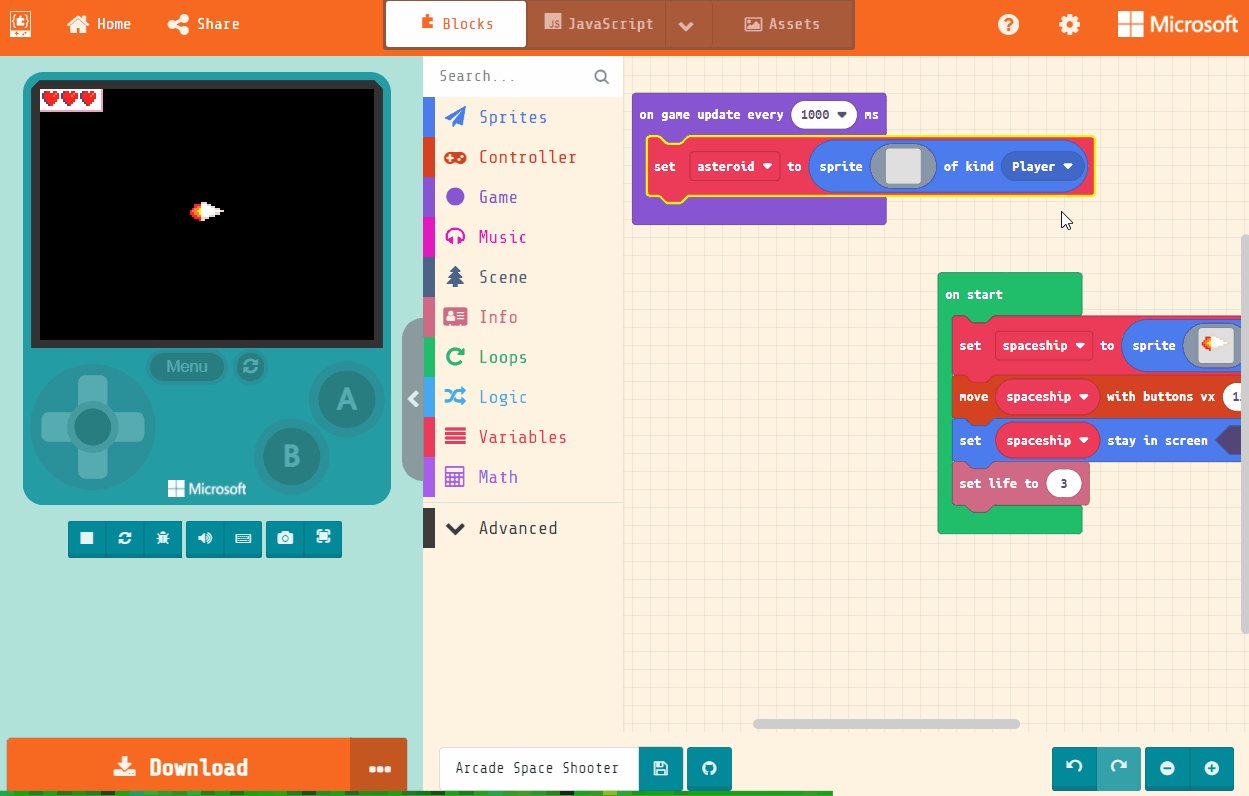
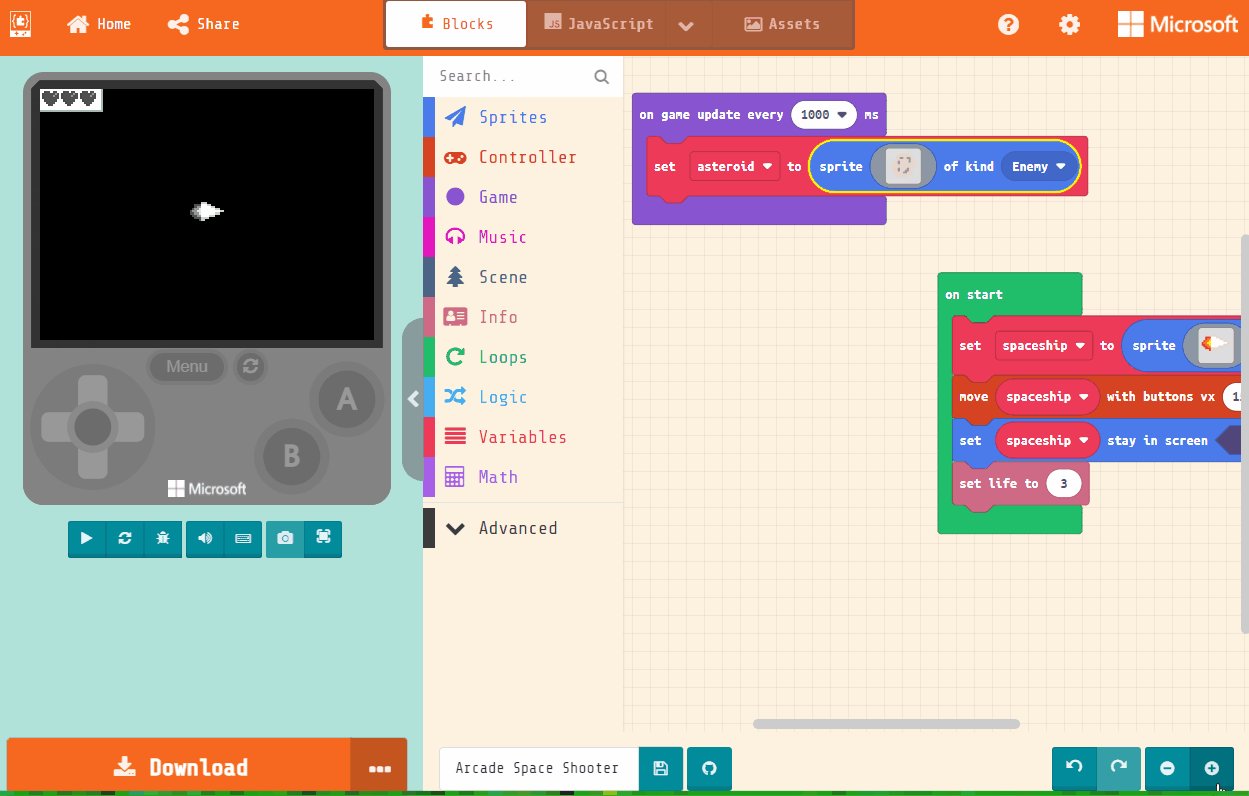
Now let's create a new asteroid sprite every 1 seconds. Add the following code and then use the sprite editor to design your asteroid.
Rename your sprite variable to asteroid and set it to a type of Enemy.
game.onUpdateInterval(1000, function () {
asteroid = sprites.create(img`
. . . . . . . . . . . . . . . .
. . . . . . d d d d d . . . . .
. . . . d d d d d d d d d . . .
. . . . d d b b d d b b d . . .
. . . . d d d d d d d b d d . .
. . . d d b d d d d d b d d d .
. . d d d b d d d d d d d d d .
. . d d d d d d d d d d d d d .
. . d d d d d d d d d d d d . .
. . d d d b d d d d b d d . . .
. . . d d b d d d b b d d . . .
. . . d d d d d b b d d d . . .
. . . d d d d d d d d d d . . .
. . . . d d d d d d . . . . . .
. . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . .
`, SpriteKind.Enemy)
})
Click on the gray box in the sprite block to open the Editor. You can choose a sprite from the Gallery or you can paint your own sprite using the Editor.