In this lesson, you'll be creating an exciting game using your JavaScript skills. The game is called 'Exactly 11', and the goal is to guess when exactly 11 seconds have passed. This project will help you understand how to use variables, functions, and mathematical operations in JavaScript. Let's get started!
To begin, navigate to the MakeCode Microbit editor by clicking on this link: MakeCode Microbit. Once you're there, start a new project by clicking on 'New Project' in the 'My Projects' section. Give your project a name, for instance, 'Exactly 11'.
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.

In the game the player will try and guess when 11 seconds has passed. We will need a variable to remember the start time to create a variable called 'starttime' by adding the following code.
let starttime = 0This code creates a variable called 'starttime' and sets it's value to 0.
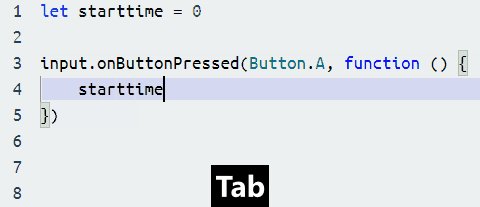
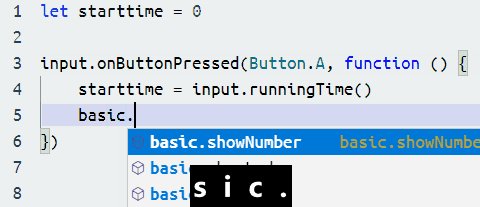
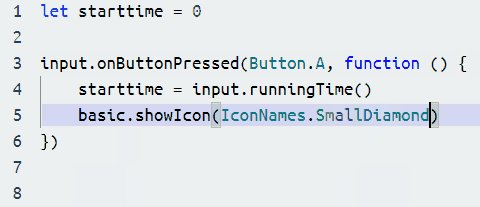
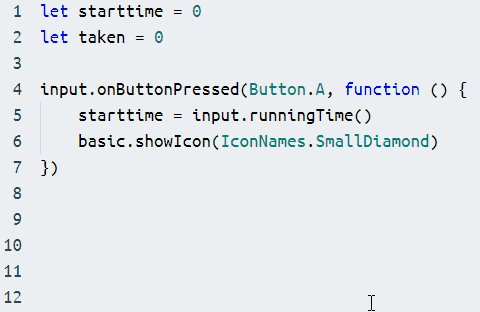
Now add the following new code to remember when the clock is started and to show an icon to let the user know the clock has started.
let starttime = 0
// add this code
input.onButtonPressed(Button.A, function () {
starttime = input.runningTime()
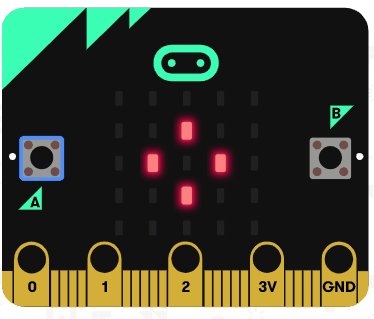
basic.showIcon(IconNames.SmallDiamond)
})The input.runningTime() code returns the number of milliseconds since the program started. (One second is 1000 milliseconds).
Note that in JavaScript when you put // in the code, the computer treats this line as a comment and not actually code that it needs to run.
// this a comment
let firstname = 'Sophie'
let lastname = 'Jones' // this is another comment
Putting comments in your code is a good idea as it gives some extra information to anyone looking at your code and helps them understand it better.


Now create a variable called 'taken', we are going to use this to store the amount of time it has taken between pressing A and pressing B.
Add the new code to your project.
let starttime = 0
let taken = 0 // add this new code
input.onButtonPressed(Button.A, function () {
starttime = input.runningTime()
basic.showIcon(IconNames.SmallDiamond)
})Now let's program the B button to set the 'taken' by subtracting the 'starttime' from the current running time.
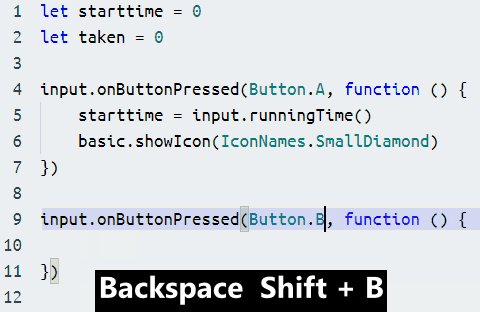
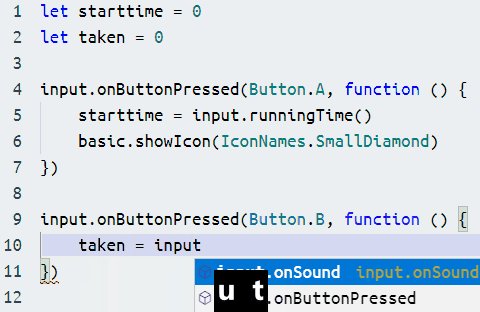
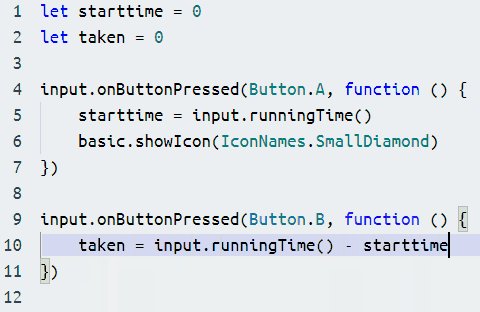
Add the following new code.
let starttime = 0
let taken = 0
input.onButtonPressed(Button.A, function () {
starttime = input.runningTime()
basic.showIcon(IconNames.SmallDiamond)
})
// add this code
input.onButtonPressed(Button.B, function () {
taken = input.runningTime() - starttime
})
This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.

