1 - Create a new Microbit project
Go to the makecode.com website and create a new Microbit project.
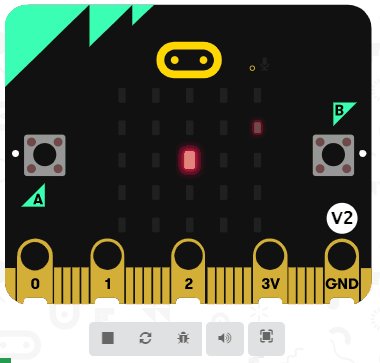
In this game two dots will appear on the screen of your Microbit. The first dot (called the target dot) will appear in a random position around the edge of the screen. The second dot (called the chaser dot) will appear in the middle of the screen and you will control it by tilting the Microbit to make it move.
The aim of the game is to make the chaser dot catch the target dot. Each time you catch the target dot you will get 1 point and the target dot will move to another place so you can chase it again.
You have 10 seconds to see how many points you can score.
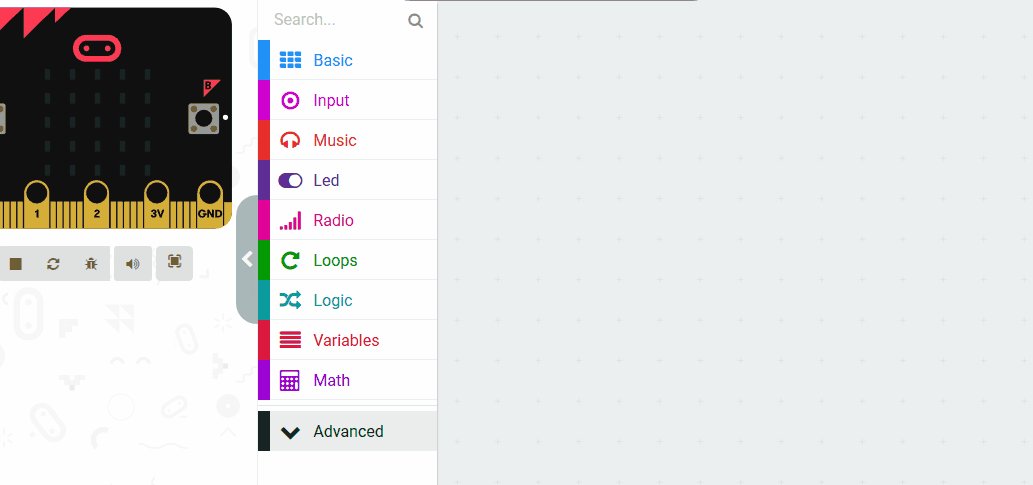
Go to the Makecode.com Microbit website using the link below and click on the 'New Project' button underneath the 'My Projects' heading.
https://makecode.microbit.org/
Install the micro:bit app on your iPad or tablet.
Open the app, tap 'Create code' and then create a new project.


2 - Create 2 new variables
Each of the dots will be a sprite that we will store in a variable, so we need to create 2 new variables. Once called target and one called chaser.
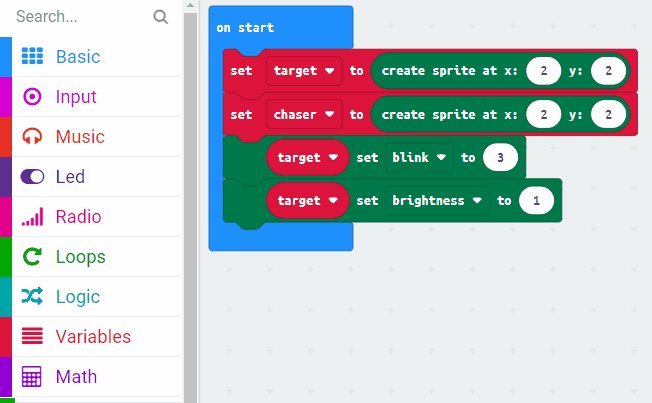
Create the 2 new variables and then add the following code to create the 2 sprites and store them in the variables.
We will also turn down the brightness of the target dot and set it to blink so that we can tell it apart from the chaser dot.
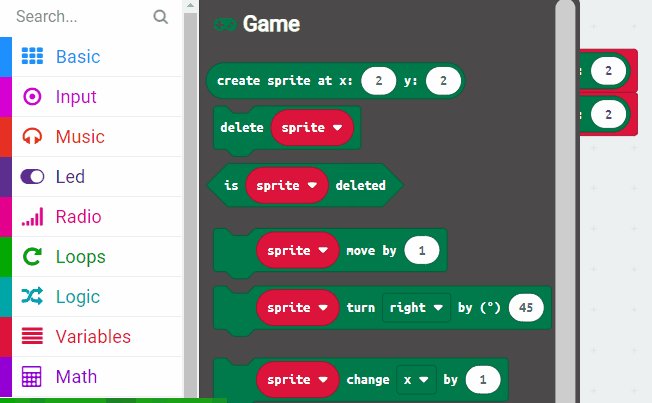
The create sprite at x: 2 y: 2 block is in the Advanced > Game toolbox.
let target: game.LedSprite = null target = game.createSprite(2, 2) let chaser = game.createSprite(2, 2) target.set(LedSpriteProperty.Blink, 3) target.set(LedSpriteProperty.Brightness, 1)
In the Variables toolbox, create a new variable by clicking the 'Make a Variable' button.
Once you click this button a box will appear asking what you want to call your variable. Give it a name that reminds you what you will be using it for. For example, if you wanted to keep track of your score in a game, you would create a variable called 'score'.

3 - Create a function called newRound
At start of each round the target dot will appear in a random position around the edge of the screen. As we will be starting a new round each time you catch the target dot, we will create a function that has the code to put the target dot in the random position around the edge of the screen. We then can call upon this function each time we want to start a new round.
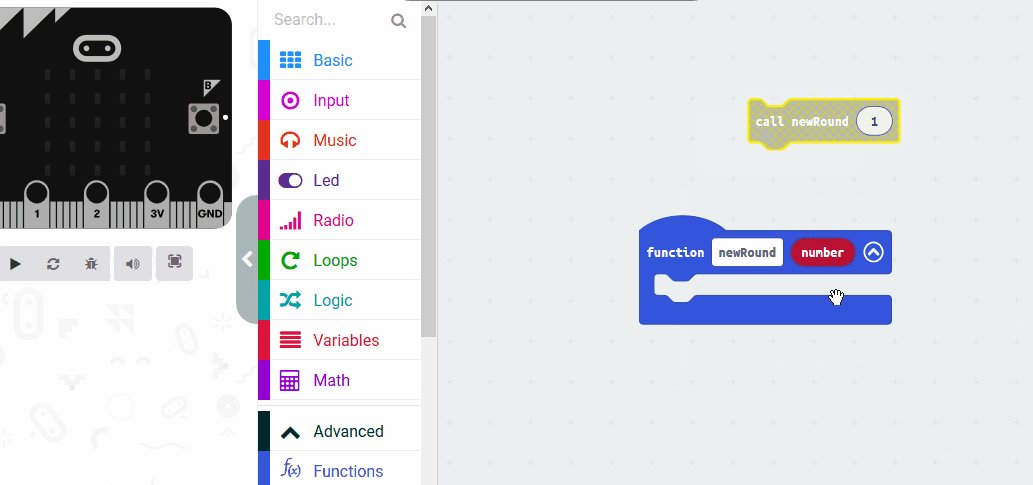
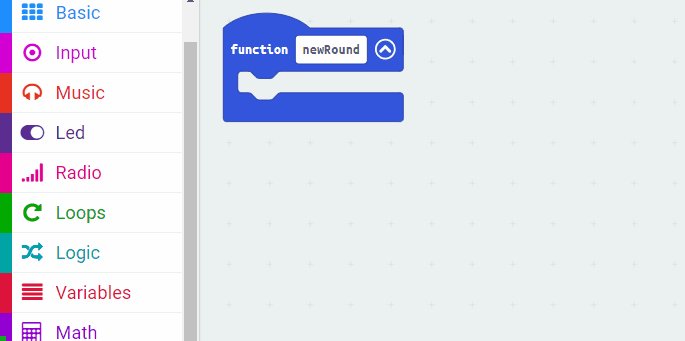
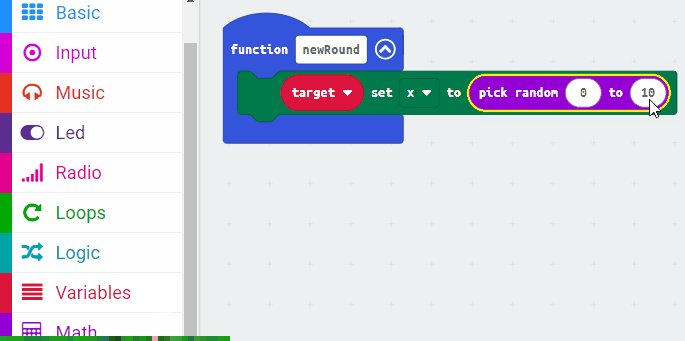
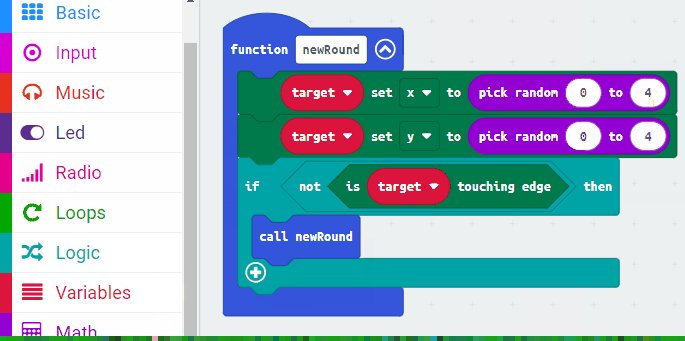
Create a new function called newRound and add the following code to it.
This code will place the target dot in a random position by setting a random value between 0 and 4 for both it's x position and it's y position.
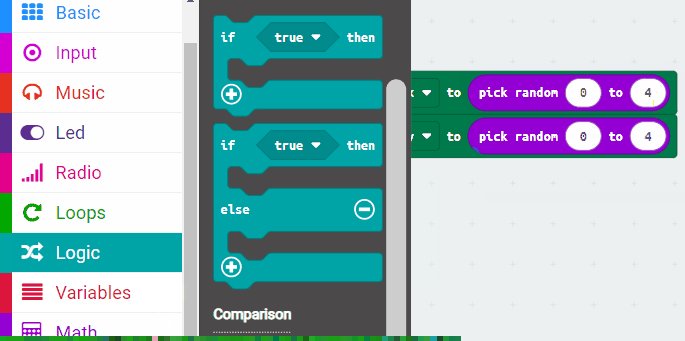
Then the code checks if the target dot is NOT touching the edge. If it is not touching the the edge then we will run the newRound function again as we want the dot to be touching the edge. By running it again, it will again place the dot in a random place and check if it is touching the edge. It will keep doing this until the dot IS touching the edge.
function newRound () {
target.set(LedSpriteProperty.X, randint(0, 4))
target.set(LedSpriteProperty.Y, randint(0, 4))
if (!(target.isTouchingEdge())) {
newRound()
}
}
let target: game.LedSprite = null
Functions are useful if you have some code/instructions that you want to use again and again.
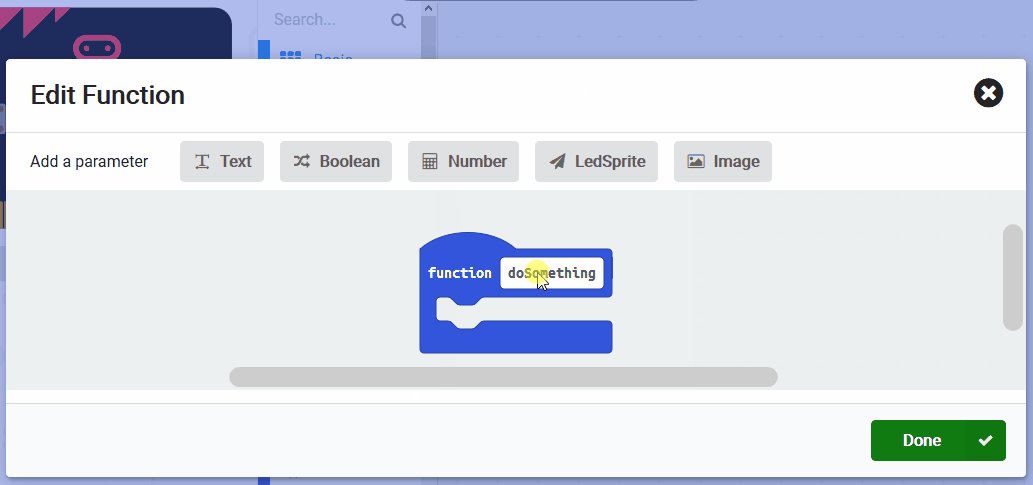
To create a function go to the Advanced > Functions toolbox and click 'Make a Function'.
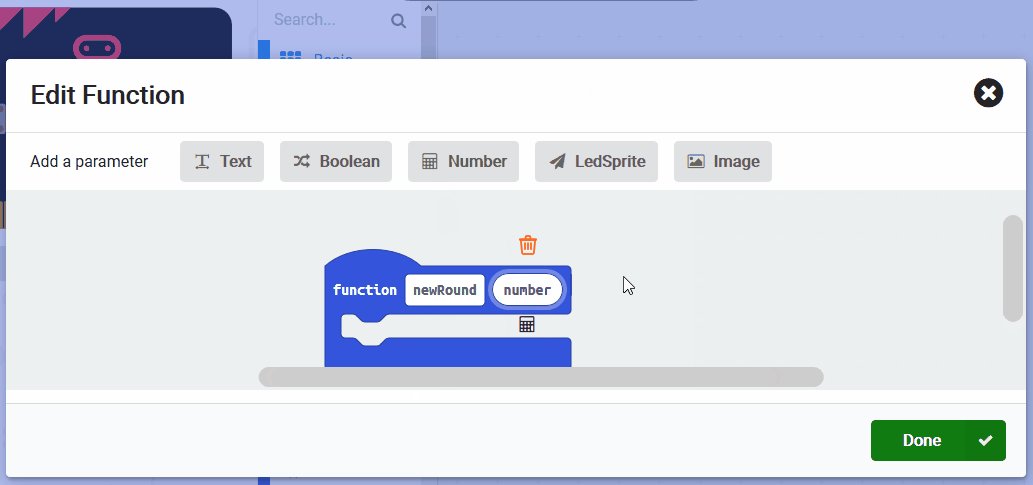
Give your function a name that makes sense and choose whether to pass anything into the function. In this example we will pass in a number.



4 - Call newRound at the start
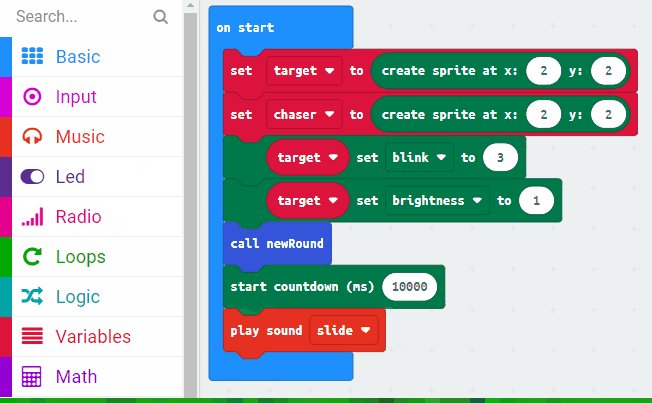
Now that we've programmed the newRound function, we need to call it to start off the game and play the first round. We will also set a countdown of 10 seconds and play a sound to signify the start of the game.
Add the following new code inside the on start block, at the bottom.
let target: game.LedSprite = null
target = game.createSprite(2, 2)
let chaser = game.createSprite(2, 2)
target.set(LedSpriteProperty.Blink, 3)
target.set(LedSpriteProperty.Brightness, 1)
newRound()
game.startCountdown(10000)
soundExpression.slide.play()
let target: game.LedSprite = null
function newRound () {
target.set(LedSpriteProperty.X, randint(0, 4))
target.set(LedSpriteProperty.Y, randint(0, 4))
if (!(target.isTouchingEdge())) {
newRound()
}
}

5 - Move the chaser dot
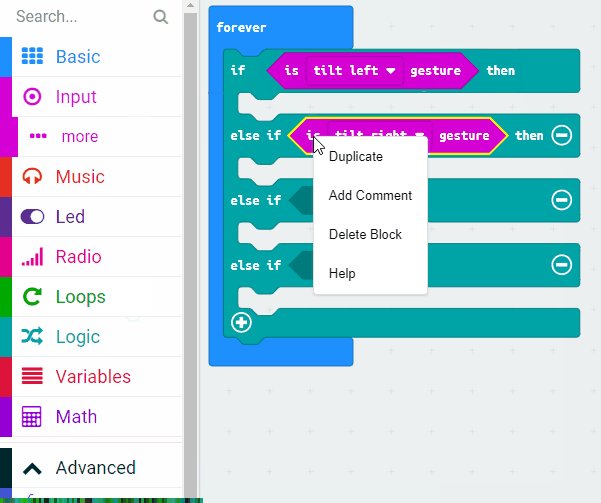
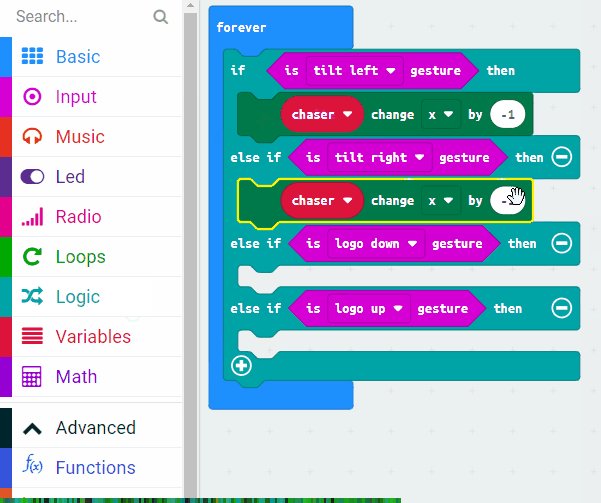
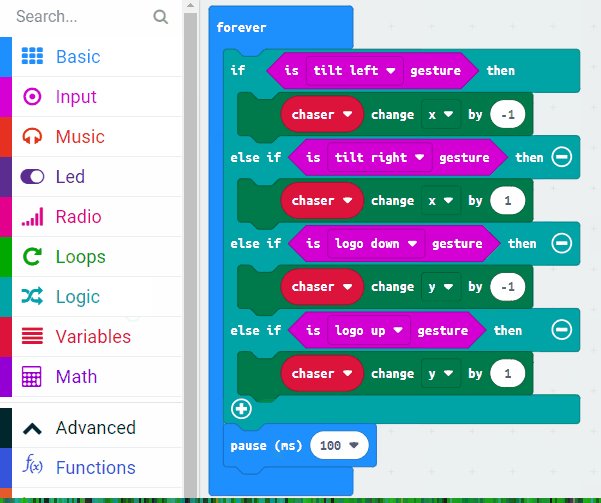
Now let's program the chaser dot to move when we tilt the Microbit. We will use the is [ ] gesture blocks to detect when you tilt the Microbit.
- When we tilt it left the chaser dot will move left (change x by -1).
- When we tilt it right the chaser dot will move right (change x by 1).
- When we tilt it down the chaser dot will move down (change y by -1).
- When we tilt it up the chaser dot will move up (change y by 1).
basic.forever(function () {
if (input.isGesture(Gesture.TiltLeft)) {
chaser.change(LedSpriteProperty.X, -1)
} else if (input.isGesture(Gesture.TiltRight)) {
chaser.change(LedSpriteProperty.X, 1)
} else if (input.isGesture(Gesture.LogoDown)) {
chaser.change(LedSpriteProperty.Y, -1)
} else if (input.isGesture(Gesture.LogoUp)) {
chaser.change(LedSpriteProperty.Y, 1)
}
basic.pause(100)
})
let chaser: game.LedSprite = null

This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.

