1 - How an autonomous car works
What is an autonomous car?
An autonomous car (also known as a driverless car, self-driving car or robotic car) is a car that is capable of sensing what is around it and navigating without a person driving.
How does it work?
Autonomous cars use a variety of techniques to detect their surroundings, such as radar, laser light, GPS, odometry and computer vision. They have advanced control systems that interpret sensory information to identify appropriate navigation paths, as well as obstacles and relevant signage.
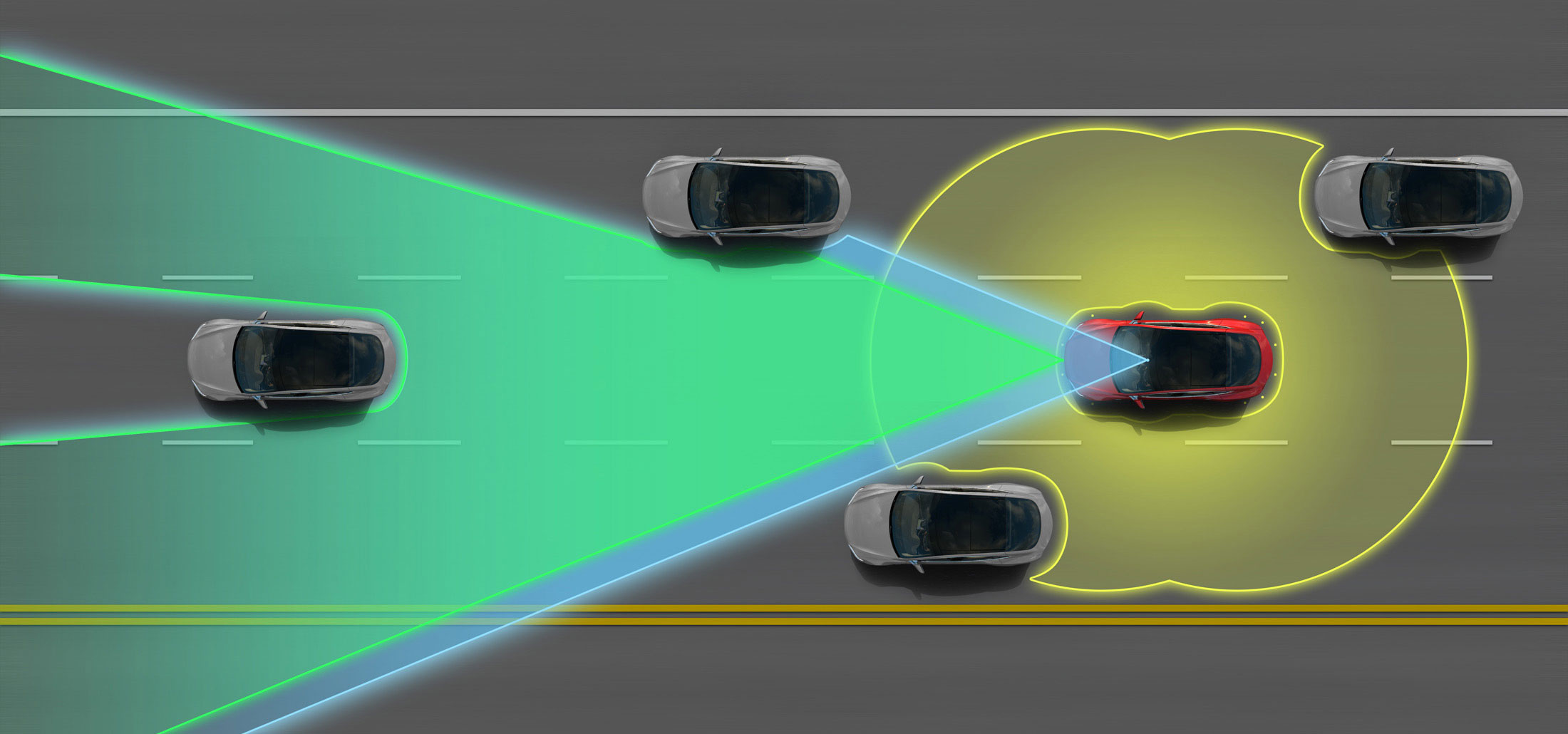
The following 2 minute video shows some of the different cameras that a Tesla autonomous car uses to sense where the road is and all the different objects that it comes close to such as people and other cars.

2 - Create a new Scratch project
Create a new Scratch project and delete the cat sprite.
Go to the Scratch website using the link below and click on the 'Create' link in the blue bar at the top.
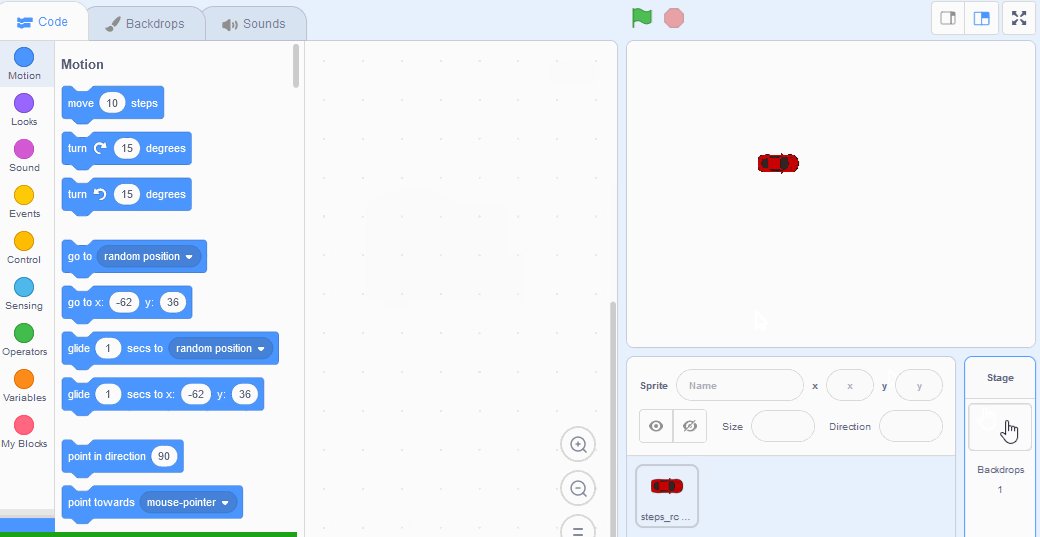
By default, each new project starts with the cat sprite already added. To delete the cat click on the x in the blue circle beside the cat in the sprite list.

3 - Add the car sprite
Included with this step is a car picture that we're going to upload into our Scratch project. First download the picture file onto your computer and then upload it into your project.
You can upload images and sprite files into your project. To upload a sprite follow these steps:
- First save the image or sprite file onto your computer. You do this by right clicking on the image or link and then selecting 'Save image/link as...'.
- Choose a location on your computer such as your desktop and save the file.
- In your Scratch project, put your mouse over the Choose a Sprite button.
- Click on the 'Upload Sprite' button.
- Go to the folder you saved your file.
- Select the file and click 'Open'.
The new sprite will upload into your project and appear in the stage area.

4 - Shrink the car
As the car sprite is very large, we'll need to shrink it so that it has room to move around. We're going to shrink it to 10% of it's original size.
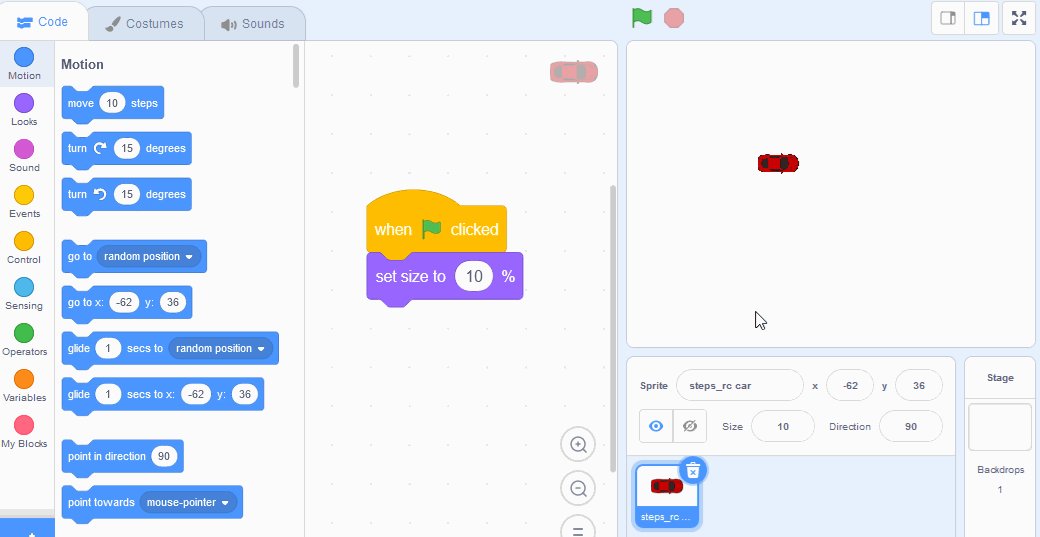
Add the following code to the car sprite:
when green flag clicked
set size to (10) %
5 - Draw a test track
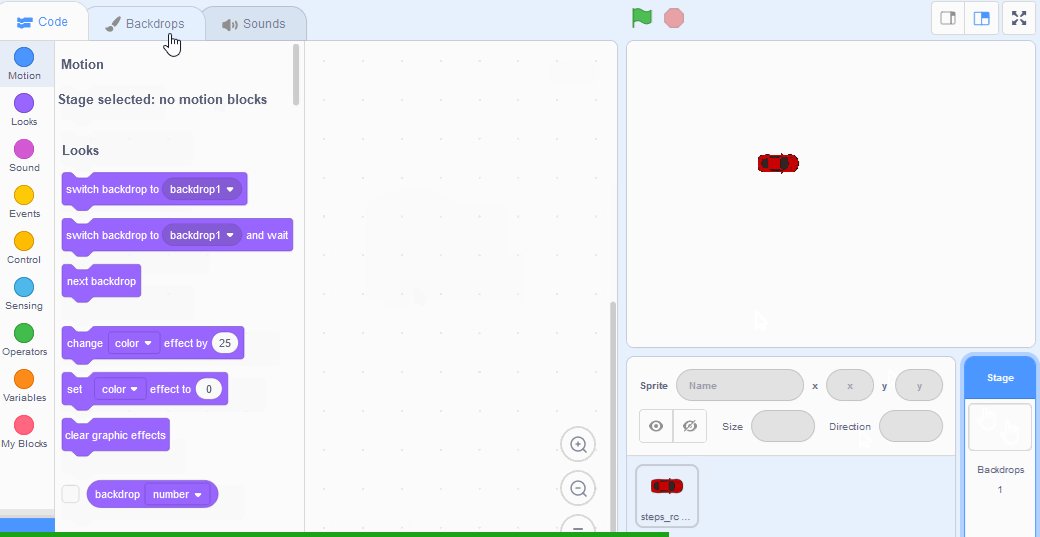
We're going to use the backdrop editor to draw a racing track. To open the backdrop editor do the following:
- Click on the stage backdrop in the bottom right. A blue box should appear around it.
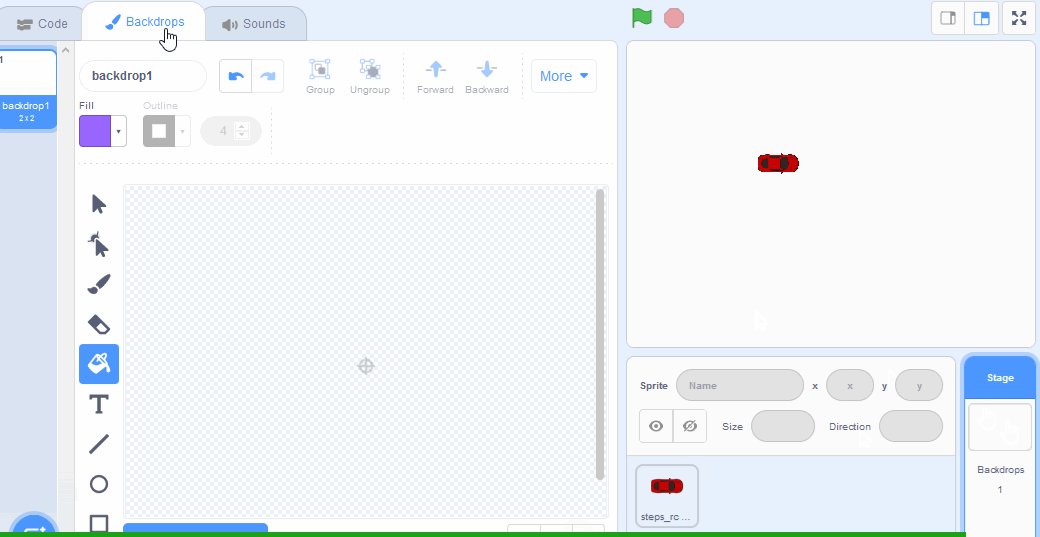
- Click on the backdrops tab in the top left. You should now see the backdrop editor.
Next we're going to draw a race track. First we will colour the background green and then we will draw a black track. Follow these steps:
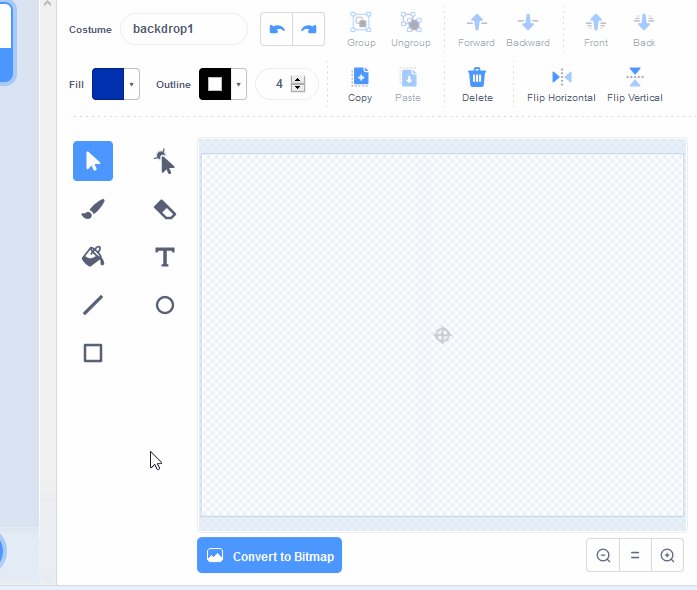
- Click the Convert to Bitmap button.
- Select the colour green in the Fill tool.
- Click on the Paint Bucket tool.
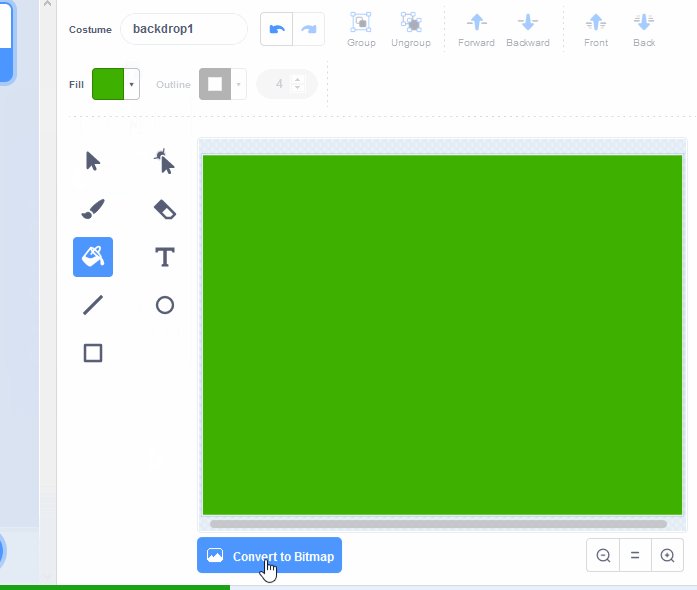
- Click on the backdrop to change it's colour to green.
- Click on the Convert to Vector button.
- Click on the Brush tool.
- Select the colour black in the Fill tool.
- Set the thickness of the brush to be 90.
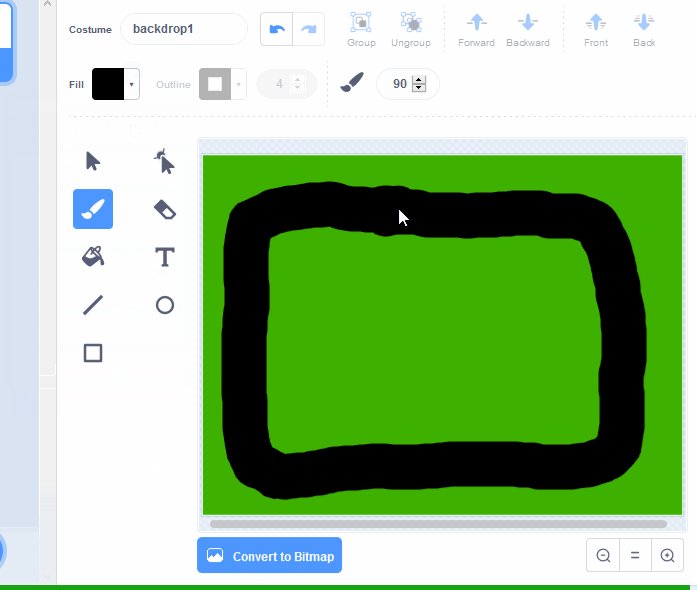
- Draw a simple loop track by holding down the left button, moving your mouse and then releasing the left button.


This lesson is copyright of Coding Ireland. Unauthorised use, copying or distribution is not allowed.
Scratch is developed by the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu
